If you're working with SVG to create graphics or data visualizations, you might find yourself wanting to branch out from the usual system fonts like Times New Roman or Helvetica and use something interesting you find on Google Fonts, or a custom font from some other source.
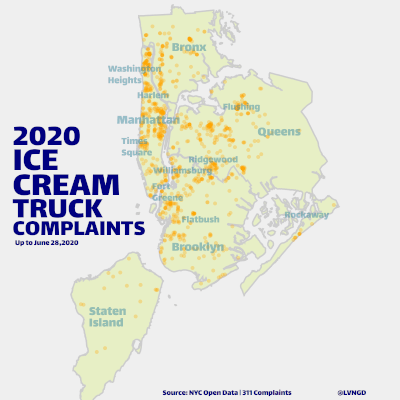
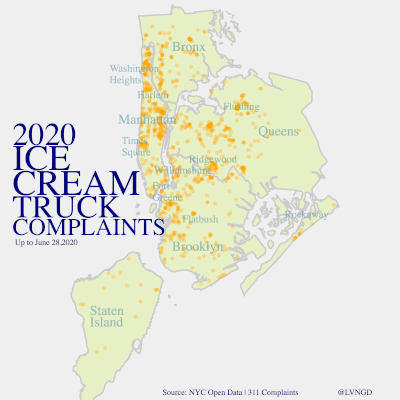
The problem I ran into was that I had an SVG-based visualization in D3.js and wanted to save it as a .png file as well, but the font was not being preserved in the saved file.
In this post I'm going to go over how I embedded the font into the SVG with base64 encoding so that it would be preserved when saving as a .png.
Nice!
I had simply put a link to the font source in my HTML file and then declared the font-family in the CSS, which worked fine for rendering in the browser, but not when saving as a file.
To preserve custom fonts when saving the file, we need to take a couple of extra steps.
- Get the WOFF2 font source file and convert it to base64 encoding.
- Embed the encoded font source into the SVG with a data URL.
It's pretty straightforward to do.
Pick a font, any font!
As mentioned, I'm using the Lalezar font from Google Fonts.
You can substitute your preferred font.
We need to embed the base64-encoded font source into the SVG with a defs element, where we will then add the CSS to load the font.
<defs>
<style>
@font-face {
font-family: 'Lalezar';
font-style: normal;
font-weight: 400;
src: local('Lalezar'), local('Lalezar-Regular'),
url(data:font/woff2;base64,BASE_64_STRING_GOES_HERE) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
</style>
</defs>
We have the data url with mimetype font/woff2 which allows us to embed the font inline.
The BASE_64_STRING_GOES_HERE is a very long base64-encoded string.
Luckily there are tools available so that it is just a matter of copy and pasting the CSS into the document.
Convert the font to base64
The font can be converted to base64 at this link.
To convert it you need the URL for the CSS of the font - for Lalezar you can find it here.
If you visit that URL you will indeed find a style sheet with source files to the woff2 file for the font, which is what we need to encode.
This font is available for Arabic, as well as Latin characters, and I only want the Latin, so I just had to sift through the output to extract the Latin part.
Then just copy and paste that directly into the code above, and the font should display and be preserved in your SVG!
In D3.js it looks something like this
svg.append('defs')
.append('style')
.attr('type', 'text/css')
.text("COPY_PASTE_GOES_HERE");
Thanks for reading!
Let me know if you have another solution for this problem!
If you have any questions or comments, write them below or reach out on Twitter @LVNGD.